'분류 전체보기'에 해당되는 글 1583건
- 2007.04.05 야후 코리아에 me2day sumanpark 님 오시다.
- 2007.04.05 코드는 쉽고 누구나 다 가져다 사용해야돼!!
- 2007.04.03 [강좌] namespace 1
- 2007.03.06 [후기] Why & How-TO 웹 호환 세미나 - 다른버젼
- 2007.03.06 [후기] Why & How-TO 웹 호환 세미나
- 2007.02.23 [위젯]설치하기
- 2007.02.22 [위젯]시작하기에 앞서
- 2007.02.22 widget 이란?
- 2007.02.14 화질모드와 이미지 사이즈
- 2007.02.14 Valentine's Day.
코드는 쉽고 누구나 다 가져다 사용해야돼!!
ITWeb/스크랩 2007. 4. 5. 18:24※ 태클 금지 ㅋㅋ
요즘 시간이 남아서 javascript, dom, dhtml 을 가지고 library 를 제작하고 있습니다.
왜 이런거 시작을 했느냐구요..??
ㅋ
1. 시간이 남는다.
2. 난 server side script 나 language 도 좋지만 client side script 도 너무나 좋아라 한다.. ^^*
3. 자기 계발을 위해서
암튼.. 코딩 하는 넘들중에 나는 코드를 알아보기 어렵게 짜거나 정말 로직을 비비 꼬아서 코딩 하는 넘들을 무진장 싫어 합니다.(YUI 이거 별루 안좋아 합니다.. ㅡㅡ^)
해서 쉽고 간편한 javascript 세상을 만들어 널리 공유 하고자 시작해 본거 랍니다.
에혀..
예술 센스가 꽝이라서.. 뭐.. 보여줄 만한건 없고요.
현재까지
web <-- namespace 등록
web.util <-- 기본 utility 등등
web.util.debug <-- debug window 관리
web.util.element <-- dynamic object 생성
이렇게 제작이 되었내요.
아직 강좌에는 못올렸는데 조만간 올리지요..
그냥.. 만들다 퇴근시간이 다되어가서.. 잡담 하고 사라집니다.
ref. http://developer.mozilla.org/en/docs/Main_Page
ref. http://msdn.microsoft.com/library/default.asp?url=/workshop/author/dhtml/reference/dhtml_reference_entry.asp
[강좌] namespace
ITWeb/개발일반 2007. 4. 3. 18:38ajax 가 보편화 되면서 javascript 에 대한 oop 개발 방법이 많이 도입되고 있는데요.
그냥 공부도 할겸 client application 에 관심이 많은 지라 javascript 강좌를 개설 했습니다.
뭐 우선 내가 좋아라 하는 거나 만들고 있는 것 부터 시작을 할까 합니다.
그 첫번째가 namespace 인데요.
http://www.mozilla.org/js/language/js20/core/namespaces.html
If a namespace is defined as a member of a class, then the namespace must be declared static.
번역을 하자면.. (참고로 저는 영어 그닥 잘하지 못합니다.. ^^;)
클래스 맴버로 namespace 가 선언되어 있으면 선언된 namespace 는 반듯이 static 으로 선언 되어 진다.
라는 이야기 입니다.
예를 통해서 확인해 보죠..
http://www.junetool.com/splv/namespace.html
- web.js 코드
/*
namespace 를 등록하는 이유는 javascript 의 OOP 개발 방법을 적용하기 위한 방법중 하나이다.
*/
// global class (package)
var web = web || {};
// name space function
web.namespace = function ( sNS ) {
var aNS = sNS.split(".");
var oTopClass = web;
var i=0;
for ( i=0; i<aNS.length; i++ ) {
oTopClass[aNS[i]] = oTopClass[aNS[i]] || {};
}
}
-- namespace.html 코드
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>javascript::namespace</title>
</head>
<script src="web.js"></script>
<script>
web.util = {
temp:"web.util"
}
web.util.string = {
temp:"web.util.string"
}
</script>
<body>
<script>
web.namespace("WEB.util.string");
alert(web.util.temp + "\n" + web.util.string.temp);
</script>
</body>
</html>
요기까지 허접 설명 이였구요.
좀 다듬어진걸로 해서 서버에 올리고 공유 하지요.
참 요즘 표준화에도 관심이 많습니다.
표준화에 대해서도 시간이 되는 데로 욜심히 올려 보도록 하겠습니다.
[후기] Why & How-TO 웹 호환 세미나 - 다른버젼
ITWeb/스크랩 2007. 3. 6. 18:01
1. 세션1 : 웹 표준 준수에 따른 환경변화 및 효과
- 본것/들은것
* Accessible whenever, everywhere, by everyone
* 7 points of the W3C
* Universal Access
* Semantic Web
* Trust
* Interoperability
* Evolvability
* Decentralization
* Cooler Multimedia
* move to web2.0
* 표준이 시장을 리드 하지만, 때로는 시장이 표준을 리드한다.
* 비용감소, SW 시장 자체가 Web화 됨(google spreadsheet), all devices connects to web
* W3C, WHAT WG
* Standard is still at the core!
- 생각한것
* 내가 다니는 회사에서는 표준이 있는가?
* 나는 개발을 하면서 표준을 지키고 있는가?
* 우리 회사는 표준을 지키기 위해서 어떤 노력을 하고 있는가?
* 이 세션을 들으면서 그럼 우리는 표준을 위해서 무엇을 하고 있나라는 자문을 하게 되더군요.
* 이미 시작하고 있는것들도 있지만 아직 많은 부분이 부족하다는 생각 입니다.
* google, apple, opera, mozilla 같은 기업에서 웹 표준을 위한 group 을 만들었으니 우리도 참여를 하던 뭔가 표준화를 위한 노력을 해야 하지 않나 싶습니다. (http://www.whatwg.org/)
2. 세션2 : 2006 웹 호환성 실태조사
- 본것/들은것
* 알바 14명이 국내 웹사이트 전수 검사를 함.(380개 사이트)
* 웹호환성 평가 항목이 있음.
* HTML 문법 준수여부
* CSS 문법 준수여부
* Javascript 오류
* 글로벌 네비게이션
* 로그인
* 회원가입
* 콘텐츠표현
* 파일다운로드
* 인쇄기능
* 인증서기능
* 정보검색
* 사용자의사 전달기능
* HTML, XHTML, CSS 사용시 표준을 지켰야함.
* W3C DOM & ECMAScrit 표준을 지켜야함.
* 웹브라우저의 상호운용성을 보장해야함.
* AHP(계층 의사분석 방법론)으로 전수 검사함.
* 아시아에는 한국,중국,일본 3개국에 표준화를 위한 그룹및 포럼이 형성되어 있음.
* 포털 업체의 표준화 담당자를 찾고 있음.
- 생각한것
* 우리 회사는 front end 조직이 있어 웹 호환성에 대한 가이드및 표준을 따를수 있다고 판단 됩니다.
* 실제 조사 기간이 06.09.28 ~ 12.28 일 까지로 되어 있는데 우리 회사는 그리 좋은 점수는 못받았내요.
* 대분류 17개중 포털은 9위를 차지하고 있고 100점 만점에 69.7 이라면 높은 점수는 아니죠??
* 이건 front end eng 의 문제가 아닌 우리 스스로 표준에 대해서 너무 무시하고 지내온 기간동안의 결과를 보여 주는게 아닌가 싶내요.
* 발표자가 얘기한 평가 항목이 절대적이라고는 생각하지 않으나 사용자를 배려하는 최소한의 기준이 아닐까 하는 생각 입니다.
* 저 스스로는 개발자로서 표준에 맞게 만들려고 노력을 하는지 다시 한번 생각하게 해주내요.
3. 세션3 : 웹 접근성 준수 현황 및 국내 지침
- 본것/들은것
* 시각장애인 : 전맹(시력이 전혀 없는), 약시(시력이 낮은), 색맹(색상 구분이 힘든)
* 청각장애인 : 듣기 어려움
* 지체장애인 : 마우스 조작 어려움
* 모 은행 사례
* 시각장애인이기 때문에 인터넷 뱅킹 가입이 불가능하다. 시각장애인은 대신 음성서비스인 폰뱅킹 이체거래를 이용하면 된다.
* 사용자를 배려하지 않는 서비스 제공자의 횡포.
* 어떠한 사용자, 어떠한 환경에서도 그리고 전문적인 능력 없이도 웹 사이트에서 제공하는 모든 정보에 접근하고 이용할 수 있도록 보장하는 것
* 웹 접근성의 기본인 alternative text(대체 텍스트)도 거의 준수 하고 있지 않다.
* KWCAG 1.0 : 지침서
* 웹 접근성은 Together(같이) + Value(가치) 가치이다.
* Cooperation between developer and users
- 생각한것
* 호환성과 또 다른 고려를 해야 겠다는 생각을 하게 되었습니다.
* 실제 인터넷을 사용하는 장애인분들이 얼마나 될까요?
* 참여와 개방 이라는 web2.0 시대에 특정 계층을 제외한다는것 역시 문제가 있어 보입니다.
* 실제 접근성에 대해서는 돈이 많이 든다고 합니다. 돈도 중요하지만 작은 배려가 시간이 지나면 부매랑 효과로 돌아오지 않을까요??
4. 세션4 : How-To 웹표준
- 본것/들은것
* 엔지니어는 힘들다.
* W3C 스펙을 마스터 해야 한다.
* standard 를 위한 관련 기술을 터득해야 한다.
* 브라우저의 특성을 파악해야 한다.
* 웹표준을 지키면
* 접근성이 향상된다
* 호환성이 향상된다
* 웹 사이트 개발 프로세스가 향상된다
* HTML 은 구조/골격이고 CSS 는 외관/모습이고 DOM 은 액션/움직임 이다.
* HTML 에 CSS 를 어떻게 입히느냐에 따라서 형태가 다양하게 바뀔수 있고 DOM 에 의해서 action 이 변화할수 있다.
* W3C 스펙 표준화의 난관
* 대안기관 활동 : WHATWG(HTML5)
- 생각한것
* 역시 표준을 지킨다는 것은 많은 노력이 들어 가는것 같습니다.
* ENG 는 날로 진화하는 웹/인터넷 에 맞춰서 새로운 기술을 익혀야 하고 각 브라우저의 특성을 잘 파악해야 하며 사용자의 욕구가 무엇인지도 알아야 할것 같습니다.
* 근데 이 세션 발표자님도 실제 개발자분이 아니라서 주로 개념정도 설명을 해주셨구요.
* 사실 지금부터라도 표준을 제시해서 리딩하는게 중요하지 않나 싶습니다.
[후기] Why & How-TO 웹 호환 세미나
ITWeb/스크랩 2007. 3. 6. 10:492월 28일 삼성동 섬유센터에서 웹호환 세미나가 있었다.
무료에 사전 등록자에게 사은품도 준다기에 머리도 식힐겸 세미나에 참석을 했다.
1. 분위기
100명이 넘게 참석을 했고 세미나 장소가 너무 좁아서 어수선한 느낌이 강했다.
그리고 처음 발표 하신 책임연구원님은 목소리가 너무 작아 뭐라고 하는지 잘들리지 않았다.
(정말 맨 뒤에서는 잘 안들렸습니다.. 흑)
주로 업계 종사자 분들이 많이 참석한것 같고 대학생으로 보이는 참석자들도 있었다.
2. 짧은 발표내용 정리
웹은 사용자에게 쉬운 접근성을 제공해 주어야 하며 어떤 장치에서도 동일하게 작동될수 있어야 한다.
그러기 위해서는 W3C 의 스팩을 준수 하여야 하면 웹 개발에 대한 표준 역시 준수 하여야 한다.
이런 표준이 지켜 졌을때 높은 접근성, 생산성 증대, 비용의 절감을 만들어 낼수 있다.
3. 긴 발표내용 정리
a. 웹 표준 준수에 따른 환경변화 및 효과
web1.0 에서 web2.0 으로 진화, 표준을 지키면 비용 절감, 접근성&생산성 향상을 실현 할수 있다.
summary :
조금 늦게 도착을 해서 맨 뒷에서 듣게 되었다. 게다가 발표자님의 목소리가 너무 작아 뭐라고 하는지 정말 듣기 어려웠던 발표 내용이 되버렸다.
이 주제는 실제 웹 그러니까 인터넷의 변화 과정을 설명해 주고 있다.
처음 인터넷의 시작이 어디서 부터였고 지금에 이르기까지 이런 변화 과정 속에서 무엇이 중요하게 자리를 잡게 되었는지를 얘기를 해주고 있다.
세미나 제목 처럼 웹 표준을 중요한 포인트로 전달해 주고 있다.
그 표준에 대한 7가지 포인트를 소개 하면
- Universal Access
- Semantic Web
- Trust
- Interoperability
- Evolvability
- Decentralization
- Cooler Multimedia
와 같다.(W3C 에서 얘기 하는 7 points)
웹 표준 준수에 따른 환경 변화를 이야기 하면서 역시 web2.0 에 대한 것들과 고객응대에 대한 태도에 대해서도 거론 되었는데 정말 많이 와닿는 문구가 있어 소개 한다.
대부분 사용자들의 질의에 대한 재미난 대응 방법이다.
질의 : 한국 site 는 왜 이렇게 많은 download 를 요구 합니까? 답 : 우리는 원래 그래요. ( ㅡㅡ^ )
질의 : Firefox 에서는 돌아가지 않아요!! 답 : IE 쓰세요. ( ㅡㅡ^ )
정말 웃기는 답변 입니다.. 사용자를 무시하는 그런 시대의 웹은 이제 지나갔죠.
표준이 시장을 리드 하지만 때로는 시장이 유저가 표준을 리드 하기도 합니다.
b. 2006 웹 호환성 실태조사
최소한 IE, FF, Opera 정도의 브라우저는 지원할수 있는 표준을 지켜야 한다.
summary :
소프트웨어 진흥원에서 나름 일을 하고 있다는 세션 이였다.
역시 조사를 할때는 그래도 오프라인 알바가 최고 인가 보다.. (고용창출의 효과)
웹 호환성에 대한 평가 항목을 제시해 주고 있다.
핵심 12가지를 소개 하면
- HTML 문법 준수여부
- CSS 문법 준수여부
- Javascript 오류
- 글로벌 네비게이션
- 로그인
- 회원가입
- 콘텐츠표현
- 파일다운로드
- 인쇄기능
- 인증서기능
- 정보검색
- 사용자의사 전달기능
이런 부분들만 잘 지키면 호환성에 대한 평가를 잘 받을수 있다고 한다.
조사된 점수를 보면 잘 지켜지고 있지 않은것 같다.
포털사이트의 순위를 들면 17개 분류 가운데 9등을 했다.
뭐.. 순위가 중요하겠느냐 마는 개발자로써 표준이나 호환성에 대해서는 중요한 부분이라고 여겨진다.
여기까지 a, b 에 대해서 느낀 점은 표준과 호환성이라는 부분에 있어서 강조 되는 부분이 눈에 보이는 표준, user 가 사용하는 표준을 얘기 하는것 같다.
개발자라 그런가 client 표준이외에 server 단에서 개발되는 표준도 매우 중요한 요소 인데 이런 부분은 잘 언급되지 않았다.
(발표자 분들이 말씀 하시길 다들 실무개발자가 아니다 보니 개발에 대한 전문 부분을 설명하기는 어렵다고 하신다.)
c. 웹 접근성 준수 현황 및 국내 지침
어떠한 사용자, 어떠한 환경에서도 그리고 전문적인 능력 없이도 웹 사이트에서 제공하는 모든 정보에 접근하고 이용할 수 있도록 보장하는 것
summary :
예전에 시각장애인을 위한 홈페이지 제작에 대한 강의를 들은적이 있다.
일반적으로 서비스를 만드는 사람은 보통 사람이기 때문에 그 기준에 맞는 사용성을 바탕으로 제작되어진다.
그렇게 되면 장애를 갖는 사람이나 전문 지식이 없는 사람의 경우 서비스를 사용하는 어려움을 가질수 밖에 없다.
이런 것을 풀어 주기 위해서 웹 접근성 준수라는 것이 나오게 되었다.
정리된 내용에 "Cooperation between developer and users" 라는 문구가 있는데 마음에 다시 한번 새겨보게 됩니다.
d. How-To 웹표준
W3C 의 스펙을 다 익혀라, 각 브라우저 특성을 파악해라, 관련 기술을 습득해라.
summary :
사실 이날 세션중에 제일 기대를 했던 부분인데 전혀 예상을 깨고 다 알고 있는 얘기를 해주더군요.
여기서 얘기 해주고자 하는것은 유저의 참여가 늘어 나고 FF 의 점유률이 증가 하기 때문에 특정 os 와 browser 만을 만족해서는 안된다 였습니다. 이를 위해서는 W3C 의 스팩을 준수 하라 였구요.
실제 개발자로써 듣고 싶었던 얘기를 듣지는 못했습니다.
4. 내가 생각하는 웹표준
표준은 질서라고 생각한다 그렇기 때문에 표준이라는건 어느 영역이건 필요할 것이다.
웹에서의 표준이란 무엇일까? 나는 주로 개발에 있어서 표준을 많이 생각한다.
쉽게는 코딩을 하면서 코딩 규칙을 생각할수 있겠다.
조건절, 반복문, 시작과 끝 등등과 변수 표기시 사용되는 헝가리안 표기법 등등
( 가볍게 볼수 있는 코딩 관련 책으로 추천을 한다면 "좋은코딩 나쁜코딩" 이라는 책을 추천한다. )
이런 코딩 말고도 각 server architecture 에도 표준이 있다고 생각한다.
web server, cache server, feeding server, database server 등등...
내가 말하고 싶은것은 고생해서 잘 만든 표준으로 개발자의 수고를 줄일수 있다면 좋겠다는 것이다.
그리고 만들어 놓았다고 그것만을 고집하는 것이 아니고 시장의 변화와 요구에 맞춰서 표준을 발전 시켜 나간다면 결국에 우리 모두가 행복해 지지 않을까 한다. ( Cooperate between developer and users )
5. 사은품


사전신청한 분들께 주는 사은품이였답니다.
[위젯]설치하기
ITWeb/개발일반 2007. 2. 23. 14:25자 위젯을 사용하기 위해서 필요한 프로그램을 설치해 봅시다.
1. 준비물
설치프로그램 : http://us.dl1.yimg.com/download.yahoo.com/dl/widgets/kr/ywidgets_kr.exe
한글 버전으로 준비 했습니다.
영문 버전이 필요 하신 분은..
http://widgets.yahoo.com/win, http://widgets.yahoo.com/mac
그 이외 준비물은 시작하기에 앞서에서 준비 하세요.
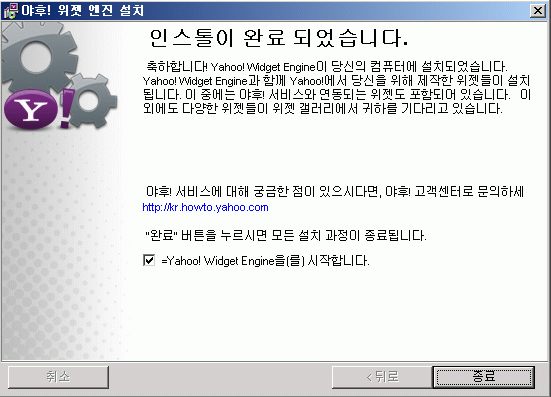
2. 설치
ywidgets_kr.exe 를 실행 시킨다.
대략 이미지 캡쳐는 귀차니즘에 의해서 생략하고..
대부분 check 한 상태로 "다음" 버튼을 눌러서 진행을 한다.
설치가 잘된 분은 아래와 같은 화면을 만나실수 있습니다.

축하합니다!! 설치성공!!
자 시작이 반이라고 ^^* 야후! 위젯의 반을 배우셨습니다.
한번 혼자서 이것 저것 눌러 보면서 정말 구경해보시구요.
구경하기 싫으신 분은 다음 강좌가 나오기 전까지 reference pdf 파일 읽어 보셔요 ^^*
(워낙에 회사일로 바쁜척하는지라 업데이트가 늦을수도 있다는거.. ^^;)
[위젯]시작하기에 앞서
ITWeb/개발일반 2007. 2. 22. 11:27제가 작성하는 위젯 강좌는 윈도우즈용 입니다.
- 야후 위젯
us - http://widgets.yahoo.com/
kr - http://kr.widgets.yahoo.com/
- 도구들 : http://kr.widgets.yahoo.com/wdata/data01.html
한글 reference 가이드 : http://img.yahoo.co.kr/widget/2006/12/KR_WidgetEngineReference.pdf
영문 reference 가이드 : http://img.yahoo.co.kr/widget/2006/05/WidgetEngineReference_3.1.pdf
한글 튜토리얼 : http://img.yahoo.co.kr/widget/2006/12/KR_WidgetCreationTutorial.pdf
영문 튜토리얼 : http://img.yahoo.co.kr/widget/2006/05/Widget_Creation_Tutorial.pdf
한글 포토샵 CS 사용가이드 : http://img.yahoo.co.kr/widget/2006/12/KR%20-%20Widget_Creation_Script.zip영문 포토샵 CS 사용가이드 : http://img.yahoo.co.kr/widget/2006/05/Widget_Creation_Script.zip
윈도우즈 컨버터 : http://img.yahoo.co.kr/widget/2006/05/WindowsConverter_1.0.zip
한글 버전은 따로 첨부 파일로도 올렸습니다.
위젯은 html, xml, javascript 등에 대한 이해가 조금만 있으셔도 만드실수 있습니다.
시작하기에 앞서 위에 문서들을 한번씩 읽어 보시고 따라해 보신 분들은 강좌를 안보셔도 직접 위젯을 만드실수 있을 겁니다.
좀더 많은 자료를 원하시는 분들은 검색을 해보세요 ^^*
http://www.google.co.kr/search?q=widget
http://kr.search.yahoo.com/search/web?p=widget
widget 이란?
ITWeb/스크랩 2007. 2. 22. 11:052000년 초반, 아를로 로즈(Arlo Rose)의 머리 속에서는 세상을 깜짝 놀라게 할 만한 아이디어 -작고 깜찍한 어플리
케이션 프로그램- 가 떠올랐습니다. 그는, Perl의 기초를 알고 있는 개발자가 이미지와 스크립트를 조합해서 작은
응용프로그램을 개발하는 것처럼, XML도 이러한 방식의 프로그램 개발에 사용할 수 있을 거라고 생각했습니다.
아를로가 애초에 원했던 프로그램은 배터리 모니터, 날씨 정도를 알려주는 프로그램이었지만 차후 이러한
어플리케이션의 확장성이 무한하다는 것을 깨닫게 되었습니다.
그로부터 몇 년 후 아를로는 선 마이크로시스템즈(Sun Microsystems)의 페리 클라크(Perry Clarke)과 함께
일하게 되었습니다. 어느 날 점심 식사를 마치고 난 후, 아를로는 페리와 함께 자신의 아이디어에 대한
이야기를 나누었습니다. 페리는 보다 많은 사람들이 쉽게 이해 할 수 있는 자바 스크립트 (Java Script)의 사용을 권했습니다.
자바 스크립트는 플래쉬(Flash)의 액션 스크립트(ActionScript)의 기본 언어였으며, 어도비(Adobe)사의 포토샵
(Photoshop) 프로그램 스크립트 엔진으로 사용되고 있습니다. 자바스크립트는 그들의 아이디어를 구현하기에도
가장 적용하기 쉬운 언어였습니다.
두 사람은, 그들의 꿈을 현실로 이루기 위해 밤낮을 가리지 않고 개발에 몰두했으며, 반년 후 드디어 매킨토시용
버전을 개발하게 되었습니다. 이후 에드 보아스(Ed Voas)가 그들의 팀에 합류했으며, 윈도우 버전도 출시
되었습니다.
--------------------------------
접해 보신 분들은 아실겁니다.
만들기도 쉽고 아주 재밌습니다.
물론 개발자가 아닌 일반 사용자에게는 어떤 의미로 전달될지 모르겠지만 그래도 좋은 위젯은 사용자들에게도 유용하리라 생각 합니다.
그리고 위젯은 아시겠지만 2007년에 ucc 와 함께 화두가 될지도 모릅니다. 왜냐하면 아시죠 윈도 vista 에서 위젯을 기본 지원 한다는걸.. (참고 : http://blograti.net/?p=323)
시간이 날때나 혹은 여유가 될때 강좌 업데이트 합니다.
그러니 너무 기대는 하지 마세요..ㅡㅡ^
화질모드와 이미지 사이즈
Legacy 2007. 2. 14. 11:32▣화질모드의 기본- JPEG, TIFF, RAW 의 차이
화질에 관하여 여러가지 의견이 있으며 보다 좋은 화질, 나쁜 화질을 정의하는 것은 매우
어려운 일이다. 그런데 단순히 “많은 정보를 갖고 있고, 확대인쇄가 가능한 영상”을 고화질
이라고 하자! 이 이론으로 생각하면 필름에서는 사이즈가 크고 미립자인 필름이 고화질이라고 생각할 수 있다. 그럼 디지털카메라의 포토센서는 APS-C사이즈가 보편적이다. 그렇다면
기준을 둘 수 있는 건 화소수이다. 렌즈교환식 D-SLR에서는 600만 화소, 800만 화소,
1000만 화소 이상의 클래스가 있는데 입문기는 600만~800만 화소 클래스가 주류이다.
그런데 이것만이 아니다. 화질모드와 화상사이즈가 최종적인 화질에 크게 영향을 미친다.
그럼 디지털 영상이라고 하는 것은 영상이 물리적으로 존재하고 있는 것이 아니다.
특정의 형식에 맞춰 보존하는 데이터를 재생하는 것으로 영상을 볼 수 있도록 하는 구조다.
이 특정 형식이라고 하는 것은 컴퓨터에서 사용되는 형식 그 자체가 사용되고 있다.
카메라의 화질모드의 선택에 JPEG, TIFF, RAW 등이 있는데 이것은 형식의 종류이다.
이제부터 각각의 형식에 관하여 알아보자
1. JPEG
JPEG은 흔히 제이펙이라고 불린다. 카메라의 화질모드의 선택에 FINE, NORMAL, BASIC 등
이 있는데(제조사에 따라 표기는 틀림 HI MED LOW)) 이 모두가 JPEG라고 하는 형식에 속한다. JPEG는 가장 일반적인 영상형식이라고 할 수 있다. JPEG의 특징으로는 데이터를 압축하여 보존하기 때문에 데이터 양(파일 사이즈)를 작게 할 수 있다. 작게 한다는 것은 기록매체에 기록할 수 있는 촬영매수가 증가하는 것을 말한다. 단, JPEG압축은 不可逆압축이라고 해서 한번 압축하면 원상태로 다시 되돌릴 수 없는 압축방식이다. 또한 압축율이 높을수록 파일 사이즈는 적어지지만 원상태로 갈 수 없는 것도 그만큼 커진다.
FINE, NORMAL, BASIC(HI MED LOW)는 이 압축율의 차이 표시이다. FINE→NORMAL→BASIC의 순으로 압축율이 높아진다. 예를 들면 FINE은 1/4, NORMAL은 1/8, BASIC는
1/16이란 식으로 말이다. Y셔츠를 다림질하여 옷장에 넣어 둘 때와 옷걸이에 걸어 둘 때를
예를 들면 이해하기 쉬울려나…또한 수납장소를 생각하면 후자는 많이 보관할 수 없다.
접어서 보관하면 좀더 많은 양이 들어간다. 그런데 작게 접어 두면 접은 자욱이 남아 Y셔츠를 펼쳐도 구김이 남는다. JPEG의 압축을 이렇게 비교하여 보았는데 이해가 될는지…
그런데 원상태로 돌아갈 수 없는 부분이란 구체적으로 어떤부분에 나타나는 것일까…?
실제로 FINE, NORMAL, BASIC으로 촬영하여 비교해 보면 거의 표시가 나지 않는다.
카메라에서의 압축은 극단적인 압축이 아니기 때문에 눈에 뛰지 않는다.
좀더 세밀하게 관찰하거나 테스트를 하는 사용자라면 컴퓨터 모니터 상으로 확대하거나
크게 프린트하여 보면 사각 모서리부분이 블록노이즈가 보이거나 색은 있지만 질감표현을
느낄 수 없는 등의 여러가지 압축에 의한 이미지손상이 보일 것이다. 이런 눈에 뛰는 것을
기술적을 처리하는 것은 기술자의 몫일 것이다. 많은 사용자의 대다수가 사용 중 이런 차이
를 느낄 수 있을 것이다.
2.TIFF
압축하지 않으면 데이터의 손상은 발생하지 않는다. 그렇다면 압축하지 않고서 보존하는
방식이 TIFF이다. 티프라고 불린다. 원래 TIFF에서도 압축하는 것은 가능하며 원상태로
되돌리는 것이 가능하다. 애기를 다신 원점으로…
TIFF와 기본적으로 압축하지 않으므로 화질의 손실이 없다. 그렇지만 1장의 촬영된 파일
이미지는 방대하게 된다. 이 때문에 카메라에서 촬영 후 처리시간이 많이 소요되어 실용적
인 면에서는 뒤떨어 진다. 입문기에서는 TIFF를 생략하는 경우가 많다. 단지, 컴퓨터에서
이미지 처리를 한 영상은 고화질을 유지하는 TIFF로 보존하는 경우가 많다.
JPEG을 컴퓨터에서 이미지 처리하여 다시 JPEG로 보존하면 2번 압축하는 것으로 되므로
화질의 손실이 눈에 띄게 된다. 이점만 주의하여 사용하면 OK.
3.RAW
RAW는 로우라고 불린다 RAW는 영어로 생(生)이라는 의미. 그럼 무엇이 生이냐면, 디지털카메라는 촬영렌즈를 통한 빛을 포토 센세로 받아 들여 빛의 신호로 변환한 후 이미지처리회로에서 사진으로서의 데이터를 만들어 JPEG 또는 TIFF형식으로 메디어로서 보존하는 처리과정으로 되어 있다. 그런데 RAW에서는 포토센서에서 변환한 빛의 신호를 이미지처리 회로에서 사진으로 처리하는 것이 아니라 그 상태로 보존하는 것이다. 그대로이기 때문에
生이라고 하는 것이다.
RAW데이터를 사진으로 처리하려면 컴퓨터가 필요하다. 컴퓨터에서 이미지처리 회로에 해당하는 현상프로그램을 가동시켜 처리한다. 왜 이런 불편한 처리를 하는가 하면, 컴퓨터에서 이미지처리를 할 경우 채도, 콘트라스트, 샤프니스는 물론 버닝/닷징 등의 수법 등으로
자신만의 이미지 결과물을 조정하여 만들어 낼 수 있기 때문이다. 현상프로그램은 카메라 구입 시 부속품으로 CD-ROM에 수록되어 있는 것이 일반적인데, 별매로 더욱이 다기능의
프로그램도 시판되고 있다.
RAW데이터를 컴퓨터에서 현상한 후에는 TIFF 또는 JPEG등의 형식으로 보존할 수 있다.
화질을 손상 없이 보존하려면 TIFF를 선택하면 된다. 이때 제조사에 따라서 같은 TIFF라도
일반적인 256계조 보다 많은 다계조인 4096계조, 1677만7216계조 등의 고화질로 보존하는
것도 가능하다.
▣이미지 사이즈의 기본 – L, M, S 란….?
화상사이즈 또는 기록사이즈라고도 하는데 촬영이미지의 크기를 말하는 것이다.
일반적으로는 가로방향 화소수 x 세로방향의 화소수로 표시한다.
예를 들면 니콘의 D70에서 화상사이즈는 L은 3008 x 2000, M에서는 2240 x 1488,
S에서는 1504 x 1000 화소로 되어있다. 화소를 픽셀로도 표시하므로 알아두면 좋을 듯…
계산하여 보면 L사이즈은 610만화소로 D70의 유효화소 610만 화소와 거의 일치한다.
이것이 M사이즈로 되면 약333만화소로 L의 반정도 밖에 사용하지 않는 것으로 된다.
이것이 S사이즈로 되면 약150만화소 휴대전화의 카메라와 동등한 수준이 된다.
이미지사이즈는 어느정도의 크기까지 프린트 되는가에 영향을 끼친다. 일반적으로 L은
A3, M은 A4, S는 A5의 기준이 된다. 또한 화상사이즈가 선택할 수 있는 것은 JPEG, TIFF로
RAW는 선택할 수 없다. (시그마 SD-9,SD-10 제외) 하지만 RAW는 최고화질로서 L모드로 촬영한 것과 같은 사이즈가 되므로 참고바란다.
▣이미지 사이즈 모드권장
여기에 기재한 내용이 정답이라고는 애기 할 수 없다.
어떤 유명한 사진가는 RAW밖에 사용하지 않는가 하며 JPEG로 충분하다고 하는 사람도
있다. 이 차이는 최종적으로 얻어지는 화질의 차이, 촬영 후작업이 필요한지 아닌지,
컴퓨터로 이미지처리를 하는 것에 흥미가 있는지 없는지 등 여러가지 요소로 결정할 수 있다. 개인적인 작업프로세싱을 설명하자면, RAW와 JPEG을 나눠 사용하고 있다.
작업 상 대부분 RAW로 촬영한다. 항상 최고의 화질로 기록하여 두고 싶기 때문이다.
RAW라면 포스터 사이즈로 프린트할 때도 컴퓨터로 이미지처리를 할 때도 최고의 결과물을
얻을 수 있다.
JPEG는 주로 개인적인 촬영을 기록할 때 사용한다. 이미지사이즈는 L로 촬영한다. 인쇄 시에도 B5정도의 크기라면 충분히 소화할 수 있는 화질이다. 단, 안전 상 RAW로 촬영해 둘 경우도 있다. JPEG이미지를 확인 후 OK라면 그 RAW화상은 휴지통으로 …
움직임이 많은 피사체의 경우 연속촬영의 장수를 늘리기 위해 화질모드를 FINE을 NORMAL로 전환하는 경우가 있다. BASIC은 고압축이므로 전혀 사용을 하지 않고 있다.
이미지사이즈는 일반적으로 L모드를 사용한다. 화질모드를 FINE에서 NORMAL로 전환하여
사용하는 것보다는 이미지사이즈를 L에서 M으로 전환하여 사용하는 것이 화질에 대한 영향이 크기 문이다. 이미지사이즈 설정의 변경 잘못으로 인쇄물을 크게 프린트 하지 못하는 것은 치명적인 실패의 원인이 된다. 大는 小를 포함하지만 그 반대의 경우는 틀리다.
화질모드 및 이미지 사이즈의 설정 시 주의사항은 촬영 상황에 맞는 설정으로 사용한 후 기본 값으로 설정을 전환하는 것을 잊어버리는 것이다. 기록매체의 용량이 부족할 경우 생기기 쉬운 경우이다. 이때 화질모드를 FINE에서 NORMAL로 낮춰 이미지사이즈는 그대로.
기록매체의 부족현상이 자주 일어난다면 추가 메모리카드를 구입하는 편이 젤로 현명하다.
이상 부족하나 마나 D-SLR사용자들이 알고 계실지도 모를 내용을 본인 나름대로 글로 표현해 보았으니
참고 바랍니다.
- 출처 : www.slrclub.com
http://www.slrclub.com/bbs/vx2.php?id=user_lecture&page=1&sn1=&sid1=&divpage=1&sn=off&sid=off&ss=on&sc=off&keyword=사이즈&select_arrange=headnum&desc=asc&no=1497
Valentine's Day.
Legacy 2007. 2. 14. 11:12
지금 고백하는 거지.. ^^*

초코초코 ^^*
Thanks to 성헌, 소영, 은선, 미숙, 지연, 혜진, 성애, 현민, 여진

기도하는 마음으로 ^^*
- 모두 새해 복많이 받으시고 행복 하세요.. ^^*
자 기도 합시다.
추가로 받은 초콜릿 ^^*

와이프가 사준 과자
무지 맛있다는 ^^*
(어제 회식하고 늦게 들어가서 정말 미안해.. ^^;)

과자 실체