javascript object, class & inheritance, sigletons
ITWeb/개발일반 2008. 2. 20. 17:08•Class & Inheritance

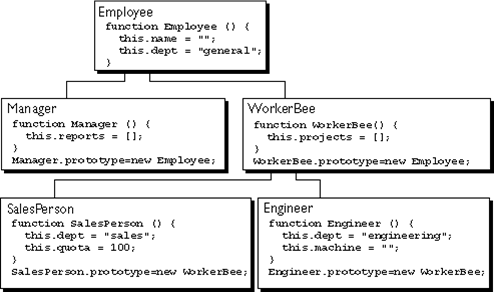
•Class & Inheritance
–-Prototypal Inheritance
|
var oldObject = {
firstMethod: function () { alert("first"); },
secondMethod: function () { alert("second"); }
};
var newObject = new Object(oldObject);
newObject.thirdMethod = function () { alert("third"); };
var myDoppelganger = new Object(newObject);
myDoppelganger.firstMethod(); // or
myDoppelganer[“firstMethod”](); |
var obj1 = function () {
this.title = "obj1";
}
var obj2 = function () {}
obj2.prototype = new obj1;
var obj2Class = new obj2();
alert(obj2Class.title);
obj1 = {
title:"obj1_"
}
obj2 = new Object(obj1);
alert(obj2.title); |
–-Method apply (Member variable)
§Function.apply(thisArg[, argArray])
–function Car(make, model, year) {
– this.make = make;
– this.model = model;
– this.year = year;
–}
–
–function RentalCar(carNo, make, model, year) {
– this.carNo = carNo;
– Car.apply(this, new Array(make, model, year));
–}
–
–myCar = new RentalCar(2134,"Ford","Mustang",1998);
–document.write("Your car is a " + myCar.year + " " + myCar.make + " " + myCar.model + ".");
–-Method apply (Member function)
§function TopClass (name, value) {
§ this.name = name;
§ this.value = value;
§ this.getAlertData = function () {
§ alert(this.name);
§ alert(this.value);
§ }
§}
§function SubClass (name, value, dept) {
§ this.dept = dept;
§ TopClass.apply(this, arguments);
§ this.getView = function () {
§ this.getAlertData();
§ }
§}
§//SubClass.prototype = new TopClass();
§var objSubClass = new SubClass("상위클래스","super","community");
§objSubClass.getView();
–-Method call
§Function.call(thisArg[, arg1[, arg2[, ...]]])
–function car(make, model, year) {
– this.make = make, this.model = model, this.year = year;
–}
–
–function hireCar(carNo, make, model, year) {
– this.carNo = carNo, car.call(this, make, model, year);
–}
•-Prototype
–Profiler = function () {..}
–Profiler.prototype.name = function () {..}
•-Namespace
–YAHOO = {};
•-new operator
–function object(o) {
– function F() {};
– F.prototype = o;
– return new F();
–}
–classA = new Profiler(); or classA = object(Profiler);
-Encapsulate (Parasitic)
|
YAHOO = {};
YAHOO.Trivia = function () {
var privateVar = "showPoser";
function privateNextPoser() {
alert("getNextPoser");
}
return {
getNextPoser: function (cat, diff) {
privateNextPoser();
},
showPoser: function () {
alert(privateVar);
}
};
} ();
function getFunc() {
var oObj = YAHOO.Trivia;
oObj.getNextPoser();
} |
YAHOO = {};
YAHOO.Trivia = function () {
var privateVar = "showPoser";
function privateNextPoser() {
alert("getNextPoser");
}
return {
getNextPoser: function (cat, diff) {
privateNextPoser();
},
showPoser: function () {
alert(privateVar);
}
};
};
function getFunc() {
var oObj = new YAHOO.Trivia();
oObj.getNextPoser();
} |
-Singletons
var singleton = function () {
var privateVariable;
function privateFunction(x) {
...privateVariable...
}
return {
firstMethod: function (a, b) {
...privateVariable...
},
secondMethod: function (c) {
...privateFunction()...
}
};
}();

